
Magazine
The newly created Magazin (magazine) is one of the core elements of the new website. This is where the Beethovenfest presents videos, interviews, podcasts and articles relating to the festival and its artists and thus becomes a publisher of high-quality editorial content throughout the year. Content is bundled in a prominent place and, in the course of consistent digitalization, print costs can be saved and workflows streamlined.


More app than website
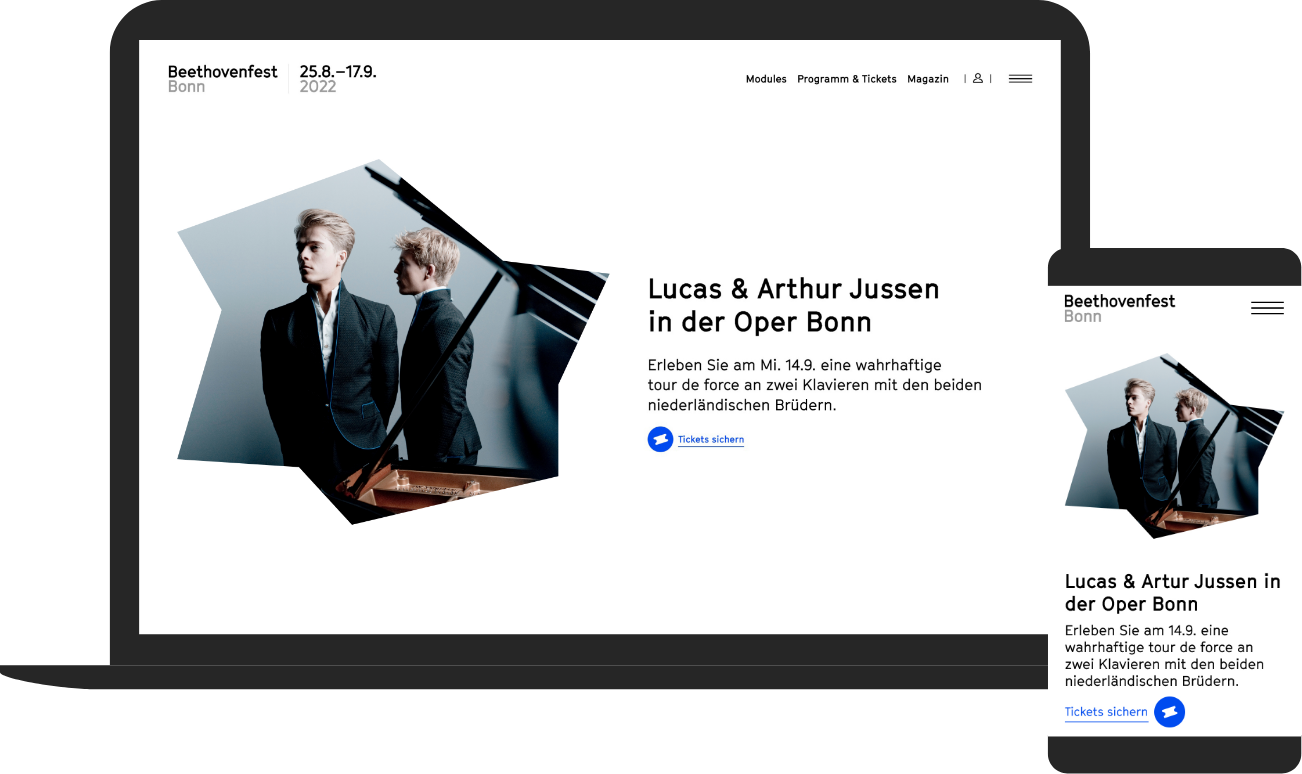
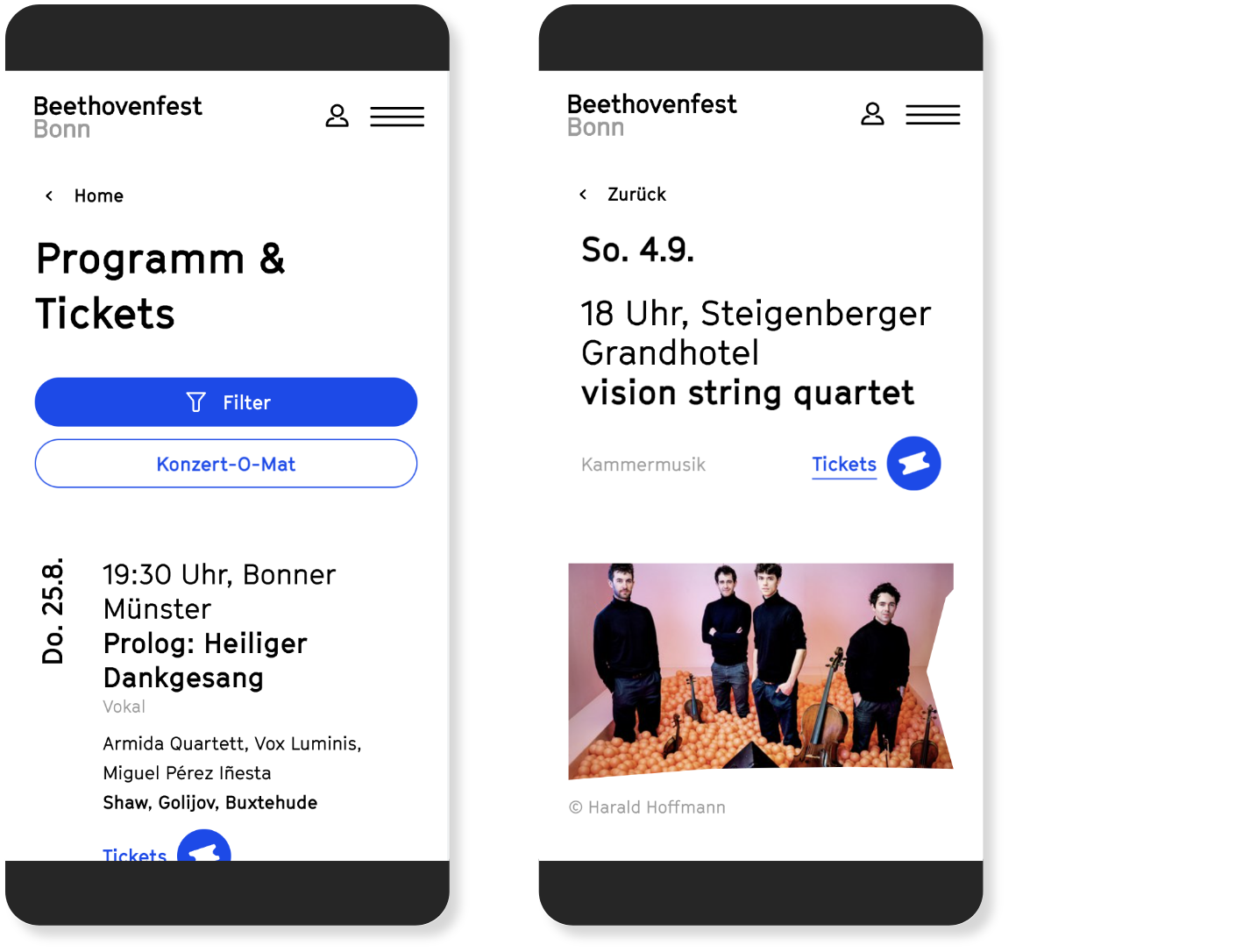
The frontend was implemented as a "Progressive Web Application" using the NUXT.js framework. The advantage of this modern web technology is its excellent performance - only the data that is really needed to render a page is processed. In addition, the framework offers completely new design possibilities. Thus, incredibly dynamic pages can be realized, which make it possible to experience high UX quality. There are no more hard page loads, each request/click immediately reloads data asynchronously. This makes it possible to implement transitions between pages as well as dynamic filters for the display of lists or page elements that are only reloaded when scrolling.
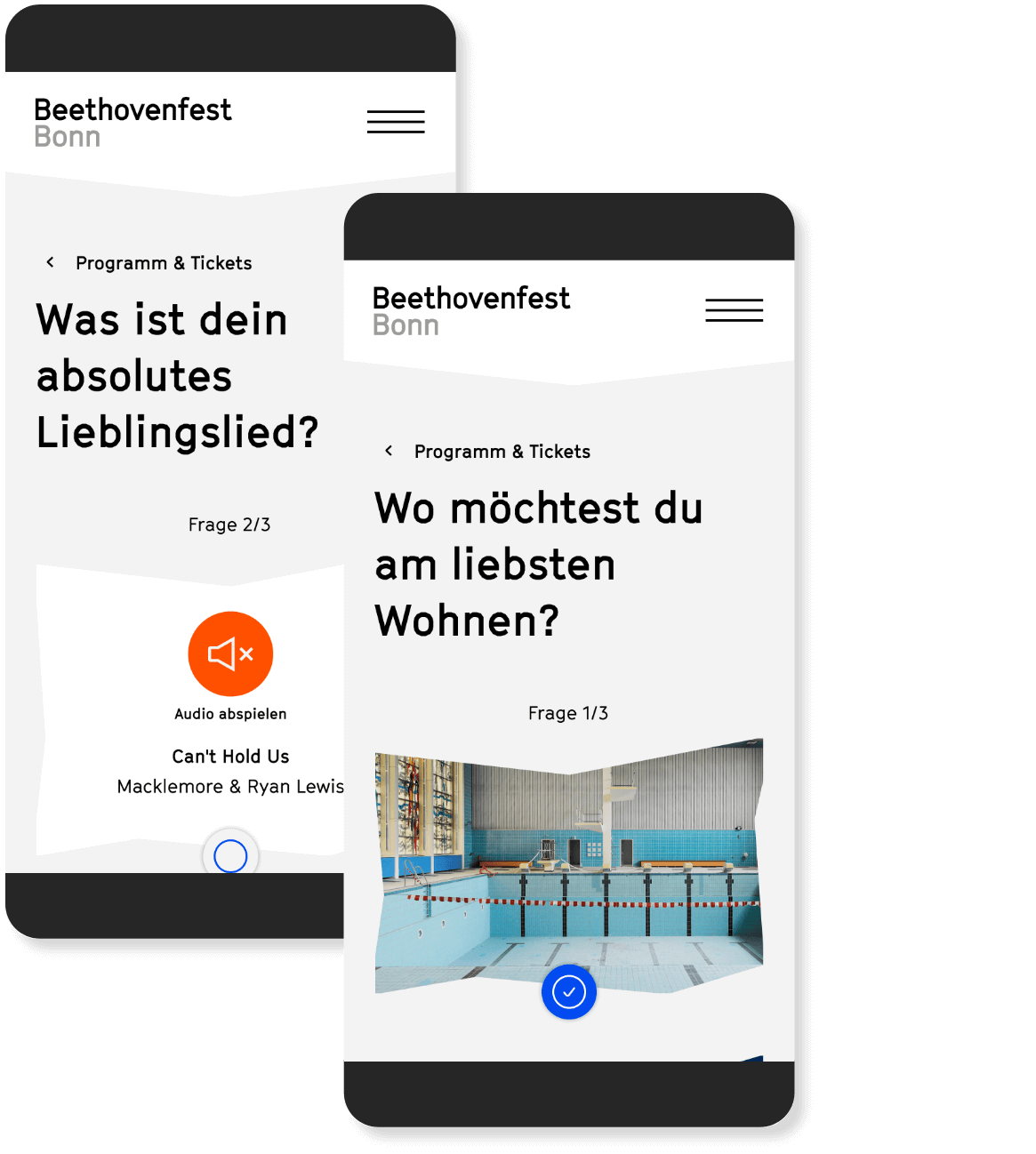
Concert-O-Mat
A newly developed feature is the Concert-O-Mat as a supplement and alternative to the calendar of events. Undecided users or users who want to be surprised can answer a series of questions - such as: What is your favorite season? - and get a concert recommendation. Editors define in the CMS which concerts are assigned to which season, and event suggestions are made based on the answers. Questions that are not directly related to the world of classical music are stored in order to offer a difference to the events filter. This is intended to reduce the fear of contact for users who are less familiar with classical music or younger users.

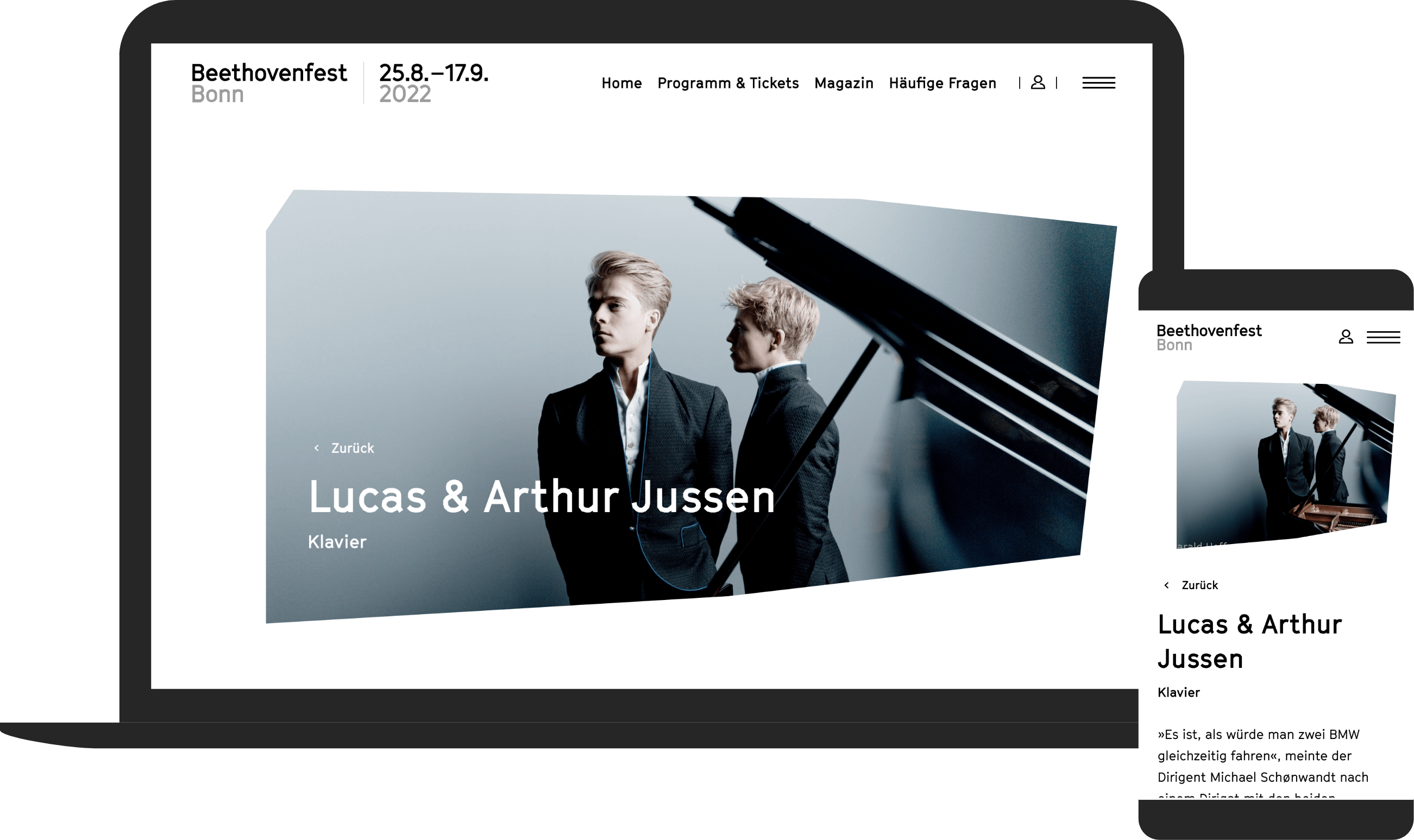
Details
Program pages are linked to detailed pages of the artists, which can be enriched with content and links. For example: next dates, pictures, links to videos, interviews, podcasts, etc. In this way, relevant information is bundled for users in order to simplify user journeys, improve search engine results and reduce bounce rates.


Summary
Based on the CI-Guide by Boros, Berlin, which specifies edgy, brightly colored shapes, we designed animated elements on the home for the relaunch, which, depending on the underlying sound file, change their shape. The navigation was optimized to the most important points, event overview and detail pages were clearly structured and a new ticket store was integrated as an overlay, so that the respective page does not have to be left for purchasing and several tickets can be purchased more quickly.
By means of our intuitive CMS, pages can be designed and changed quickly and easily, without much effort it is possible to react to the different festival periods (before the program release, before the start of ticket sales, during the festival, after the festival).
-
Client
Internationale
Beethovenfeste Bonn gGmbH -
Project
www.beethovenfest.de
-
Duration
6 months
-
Go-Live
April 2022
-
Team
1 Project Manager
1 UI Designer
1 UX Designer
1 Frontend Developer
1 Backend Developer -
Systemwelt
Egocentric Systems (Ticketing-System)
Python/Django (Backend Webframework)
Nuxt.js (Frontend vue.js Framework)
Celery (Task-Management)
Sentry (Error Tacking)