

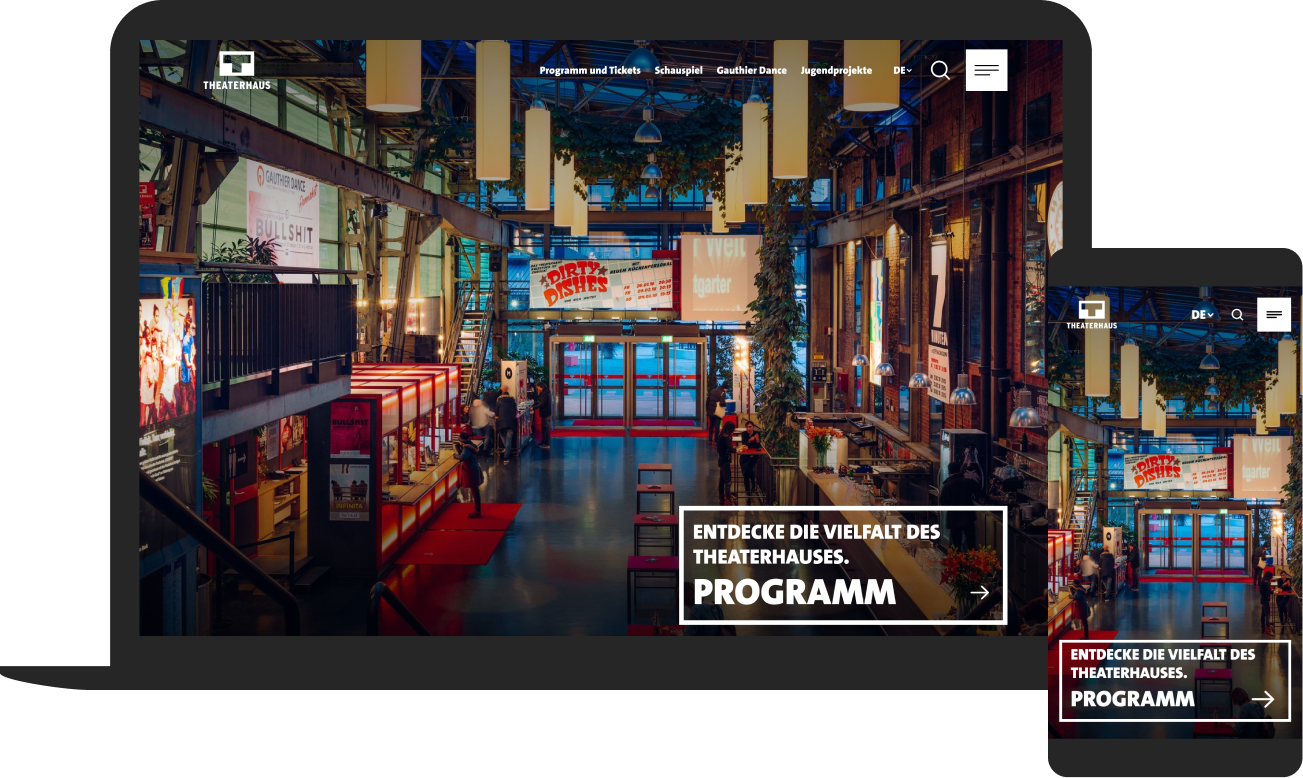
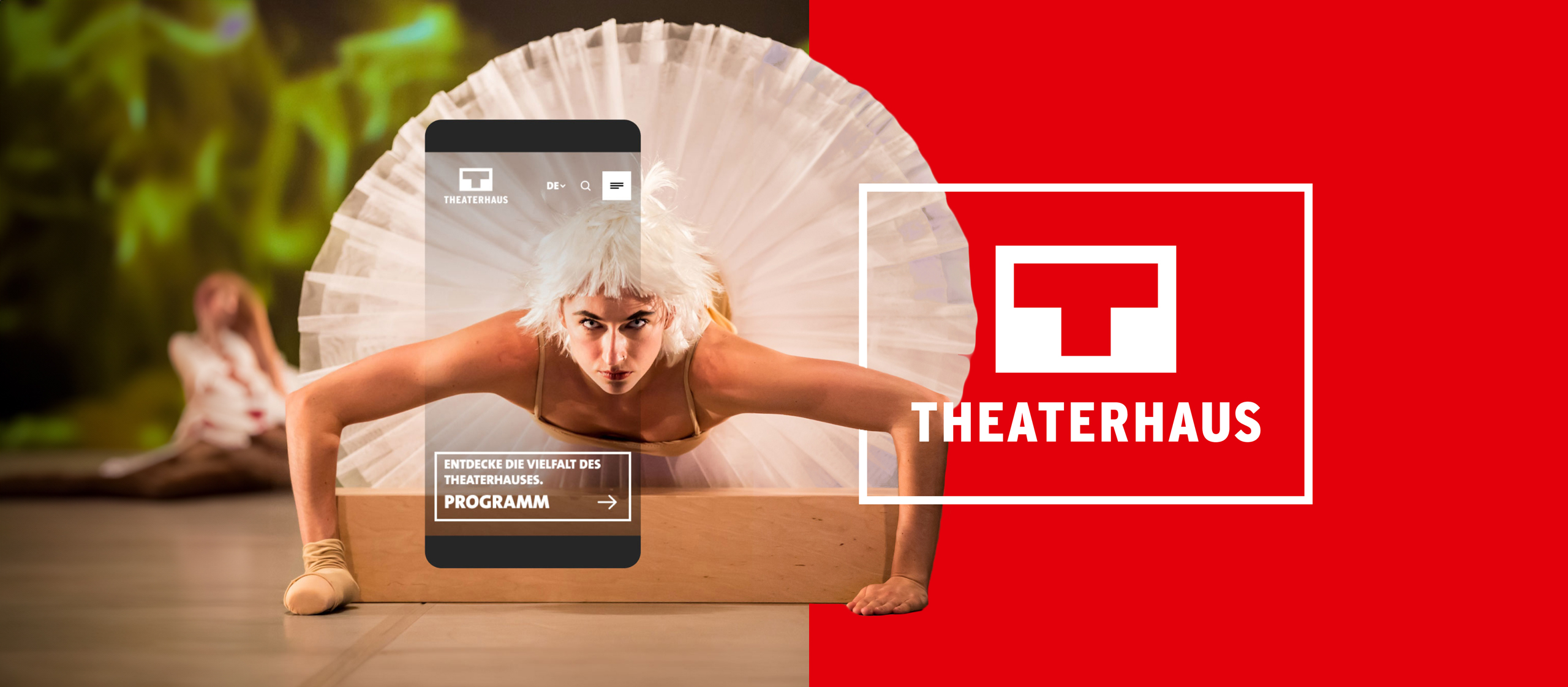
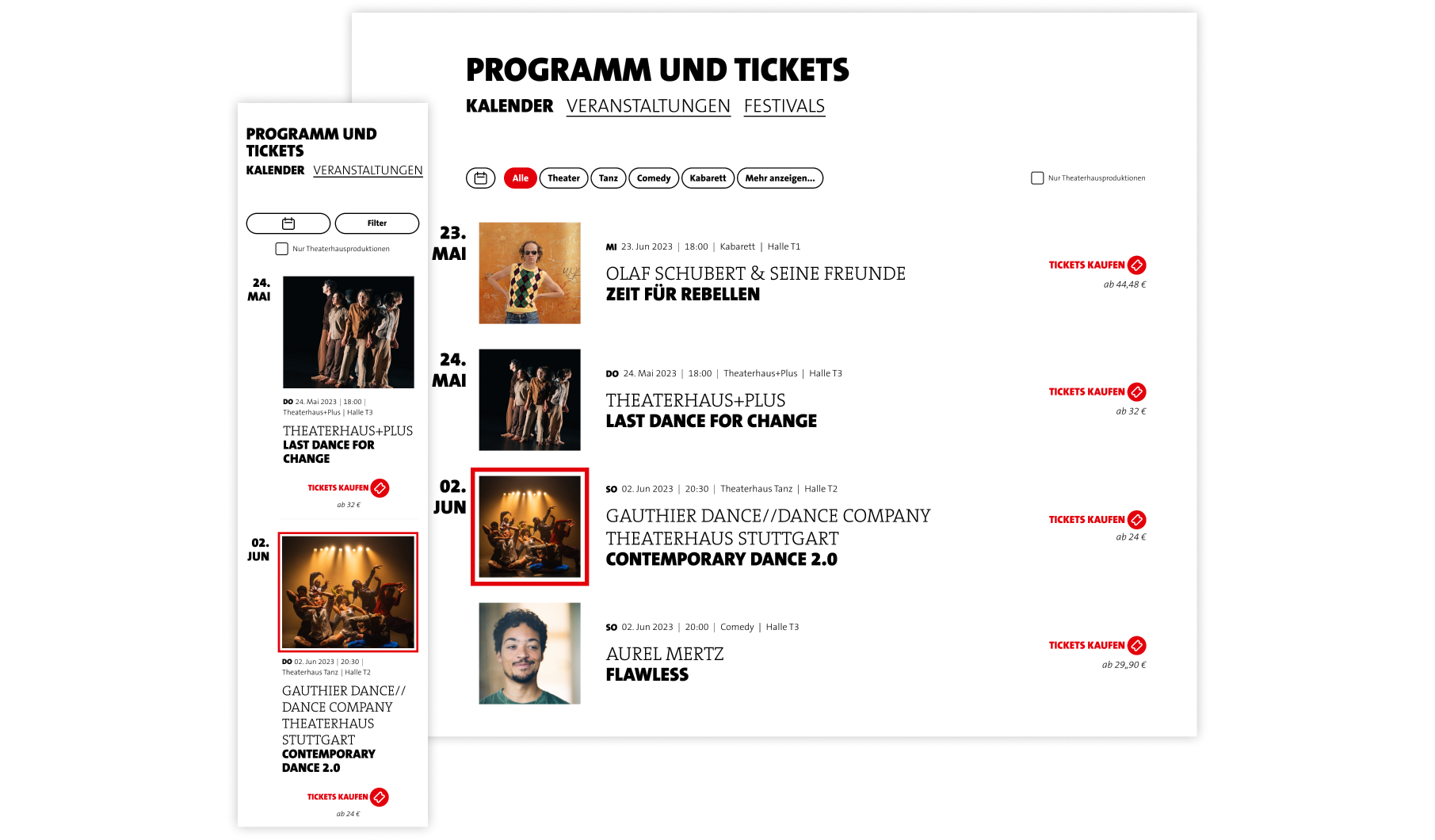
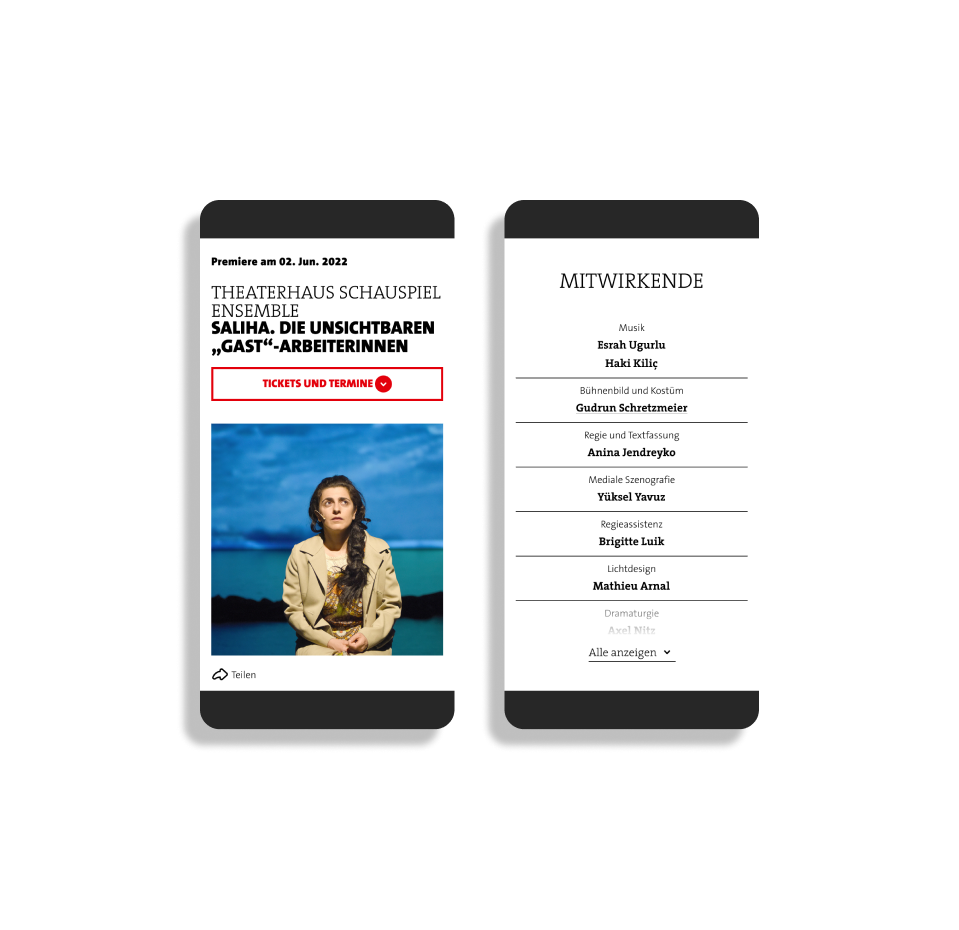
Für die neue Website wurde ein reduziertes Design mit viel Weißraum, konsequenter Linienführung und wuchtiger Typo gewählt. Das Layout schafft zudem Raum für den roten Rahmen als visuelles Kernelement. Vor allem im Spielplan, dem zentralen Bereich der Webseite, sind die Informationen aufs Wesentliche reduziert. So wird etwa pro Veranstaltung nur ein Mindestpreis im Spielplan ausgespielt, komplexere Preisinformationen finden sich erst auf der zweiten Ebene. Diese bietet in Form einer Produktionsseite nicht nur Detailinfos, sondern führt den User schnell zu weiteren Terminen der Veranstaltung.


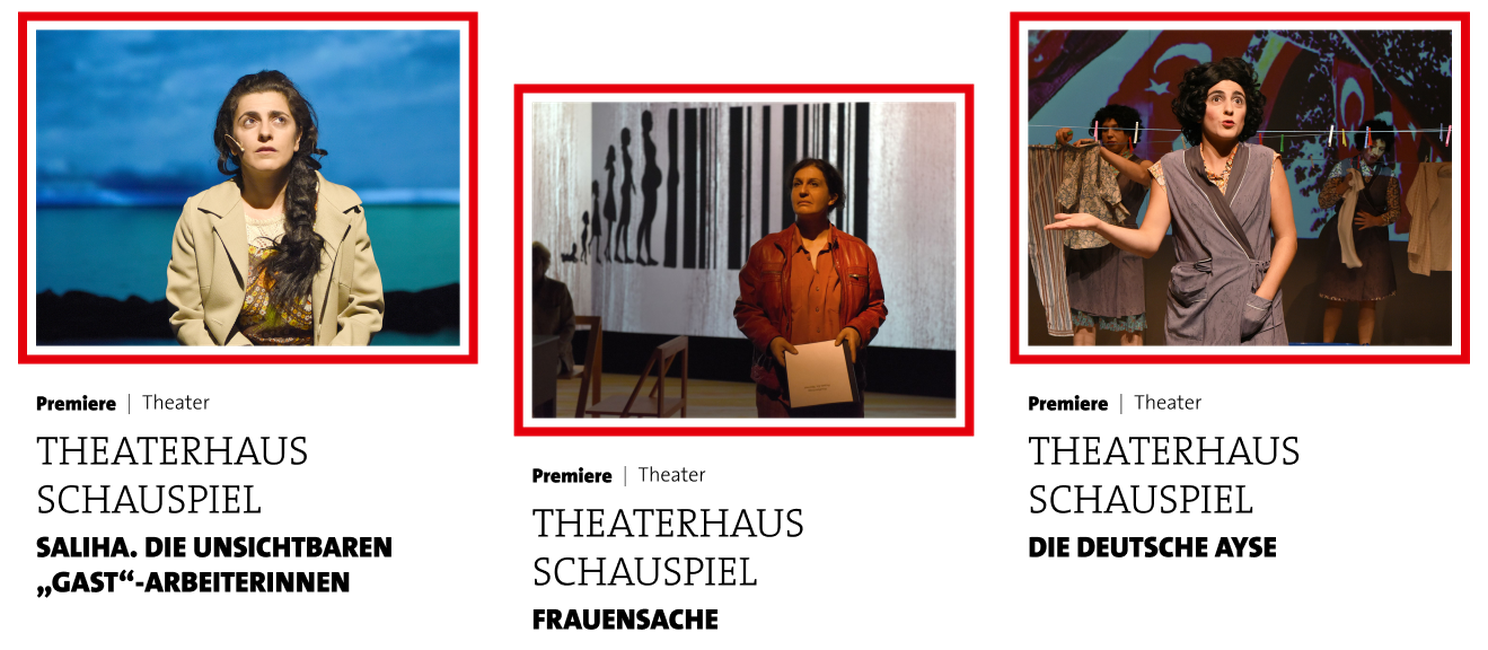
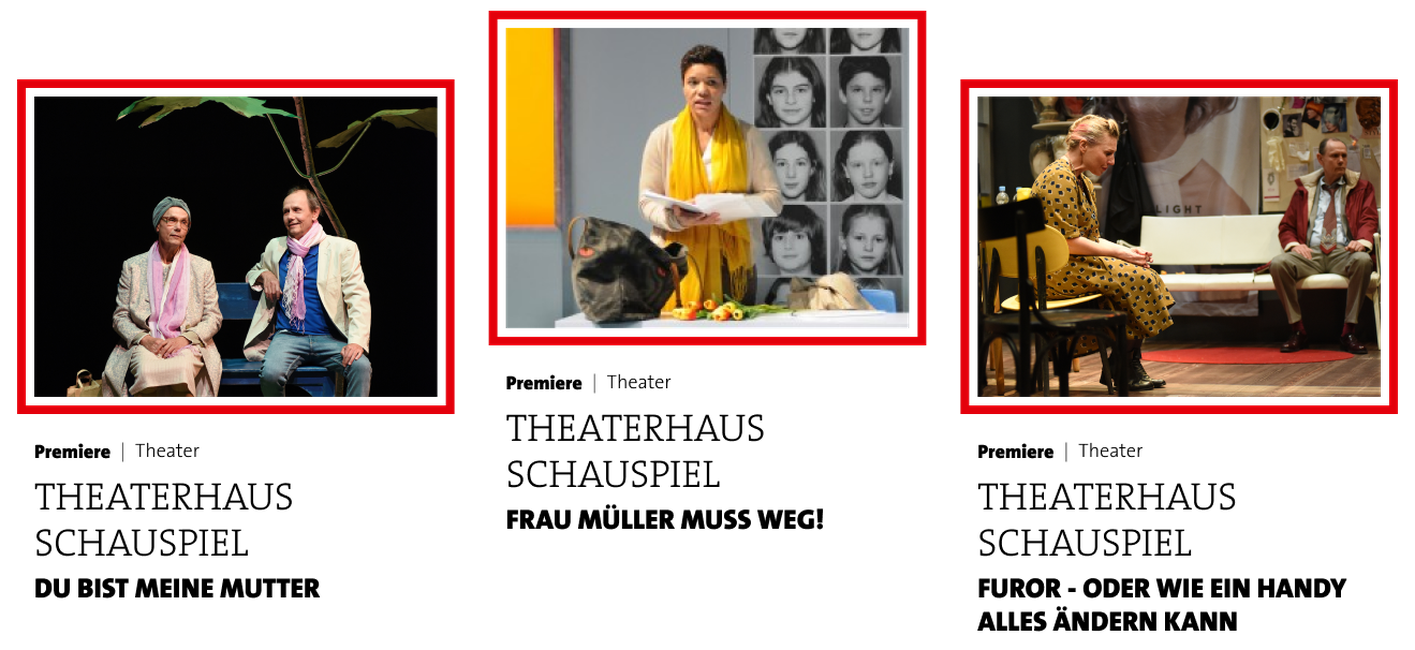
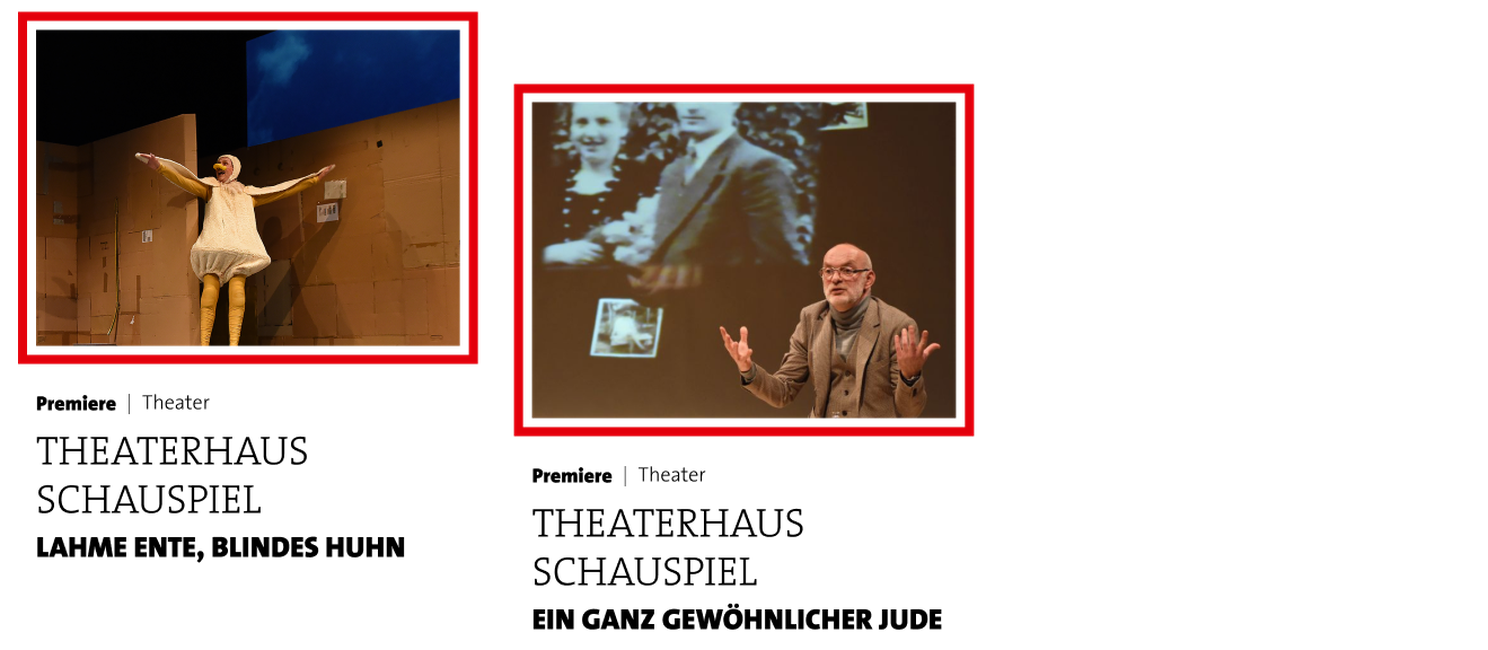
Angelegt an das Logo des Theaterhauses markiert der wiederkehrende rote Rahmen die hauseigenen Produktionen, die sich nun deutlich von den Gastveranstaltungen abheben, ohne sie in die zweite Reihe zu verweisen. Darüber hinaus schafft er als wiederkehrendes Gestaltungselement visuelle Ordnung in der Vielfalt der auf der Website präsentierten Inhalte und Themen.
User-Interviews und Suche
Durch vorab durchgeführte User-Interviews der diversifizierten Zielgruppen wurden die verschiedenen Such- und Navigationsmuster der Benutzer:innen erfasst und berücksichtigt. Dies hat die Einbindung der leistungsstarken Elasticsearch Premium-Variante zur Folge. Aufgrund der zahlreichen Veranstaltungen und der umfangreichen Inhalte ist die intelligente Suche ein wichtiger Baustein der verbesserten User Experience. Auf Basis der Eingabe des Users werden Such- und bei Nichtauffinden eines Begriffs Alternativvorschläge gemacht.
Summary
Die neue Website des Theaterhaus Stuttgart zeichnet sich durch eine ganz besondere Balance von Form und Funktion aus. Besucher:innen navigieren aufgrund des reduzierten Designs mit viel Weißraum, der konsequenten Linienführung und der Typo mit Leichtigkeit durch die Seite. Der rote Rahmen als visuelles Kernelement bietet zusätzliche Orientierung, da er die hauseigenen Veranstaltungen kennzeichnet und so auf einen Blick von Gastveranstaltungen unterscheidbar macht. Ebenfalls hervorzuheben ist in diesem Kontext die geschickte Einbindung sowohl des Primär-Ticketsystems als auch einer unbegrenzten Anzahl an weiteren Ticketsystemen.
Die intuitive Pflege der Website wird über einen block-basierten Editor realisiert, über den Redakteur:innen per Drag-and-drop Content organisieren und gestalten können. Das neue NUXT/Vue.js-Framework rendert die Website als PWA (Progressive Web Application) mit einer exzellenten Performance. Es werden nur die Daten zum User übertragen, die wirklich zum Rendern einer einzelnen Page benötigt werden. So lassen sich Websites realisieren, die sich flüssig verhalten und damit eine hohe Qualität in der UX erlebbar machen. Es gibt keine harten, langsamen Page-Loads mehr, sondern jeder Klick lädt Daten unmittelbar asynchron nach.
-
Client
Theaterhaus Stuttgart
-
Project
www.theaterhaus.com
-
Duration
5 months
-
Go-Live
June 2023
-
Team
1 Project Manager
1 UX Designer
1 UI Designer
1 Frontend-Developer
1 Backend Developer -
Systemwelt
Reservix (Ticketing-System)
Eventim (Ticketing-System)
Ticketroaster (Ticketing-System)
love your artist (Ticketing-System)
Python/Django (Backend Webframework)
Nuxt.js (Frontend vue.js Framework)
Elastic Search (Onsite Suche)
Celery (Task-Management)
Sentry (Error Tacking)